
Forms App

Overview 
The Forms App makes it easy to collect data from clients.

Internal user experience 
Key Workflows
There are two main workflows for internal users:
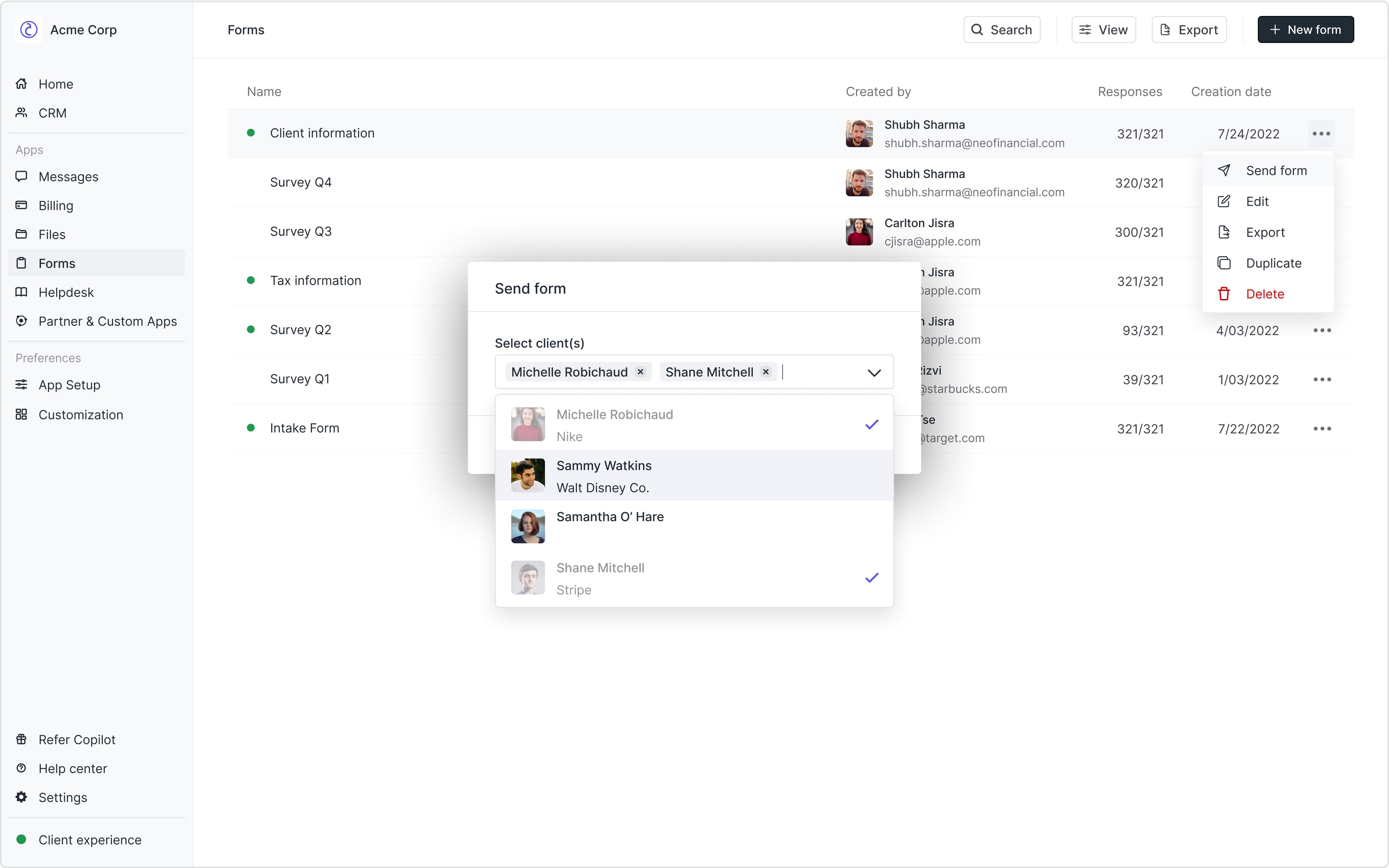
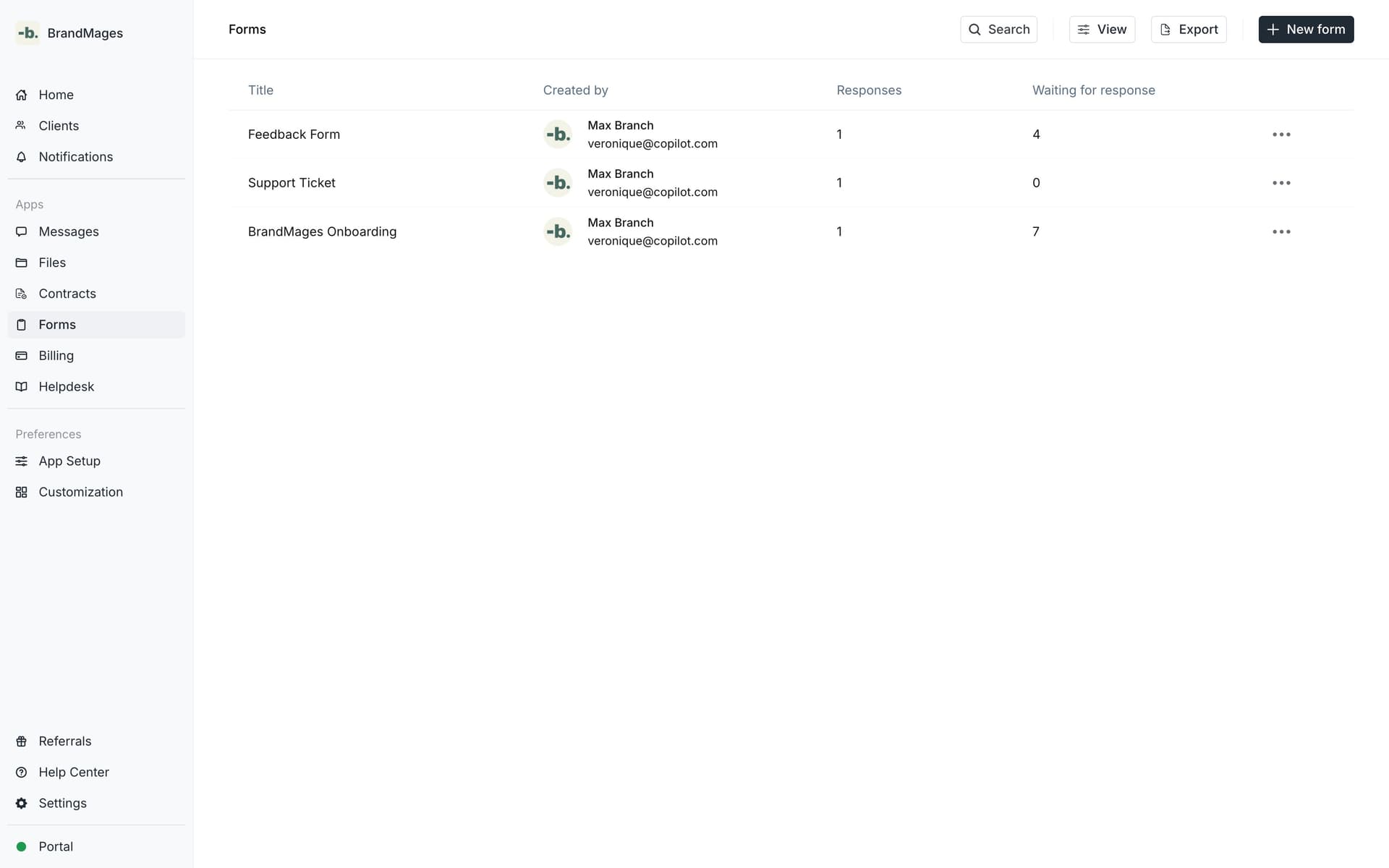
App view
To see all forms, navigate to the Forms App by clicking on Forms in your sidebar. Here you can see forms and associated information, create new forms, and click into forms to see responses, open requests, and edit forms.
Client Details view
To access a particular client’s form responses, you can click on a client on the Clients page and then navigate to the Forms tab. Here you can see form responses specific to the client.
Creating Forms
When you create a form you can add a title, description, set form visibility, specify if multiple submissions are allowed, and add one more questions. At any time, toggle the Preview button to see how the form will look to clients.
Question types
Answer type | Description |
|---|---|
Short answer | Ideal for single answer or short answers. |
Long answer | Ideal for paragraph-length answers. |
Multi select | Allows the client to select one or more options from a list. You can also include an "Other" option, allowing clients to add a custom response before submitting. |
Single select | Allows the client to select one option from a list. You can also include an "Other" option, allowing clients to add a custom response before submitting. |
File upload | Allows the client to upload one or more files. |
Title card | Used to divide the form into sections |
Phone Number | Allows the client to input a valid phone number. |
Allows the client to provide a valid email address. | |
Date | Allows the client to select a date using a calendar date selector or by manually entering it in the correct format. |
Form visibility
All clients can see the form | Clients can only see the form if you send it to them. |
|---|---|
This means the form is “always on” and clients can submit the form at any time. This is a common option for ticketing use-cases. A form in this state will notify clients once the form has been created. | A form in this state will not trigger any email or in-product notifications to clients on its own. The form will need to be shared with specific clients manually or via your no-code automation tool, and then the clients will be notified. This is best for single-use forms. |
Allow multiple submissions by the same client
When set to True, the same client can submit a form multiple times. The form visibility must be set to All clients can see the form.
Client experience 
Email notifications
Clients automatically receive email notifications when a form is assigned to them. Email notifications will contain a link to the form to be submitted.
Portal notifications
When forms are open, clients will see a numbered notification on their sidebar besides Forms that corresponds to the number of forms that still need to be submitted.
Submitting a form
Clients can submit forms directly from your portal on desktop and mobile.
Launched
February 03, 2021
Type
App
Apps are tailor-made for Copilot platform and typically come with rich functionality including notifications.
App Visibility
Client
Client-facing apps are visible to clients as well as your internal team.
Pricing
Free



